Что собой представляет HTML и для чего он нужен, а также как добавить картинку в HTML следует рассмотреть более детально.
Понятие HTML
Изначально нужно разобраться, что же обозначает HTML, ведь после будет намного проще ответить на вопрос, как же добавляются картинки.
HTML – это стандартизированный язык, с помощью которого производится разметка любых документов непосредственно во всемирной паутине интерпретируемый браузерами. Сразу же нужно отметить, что обозначенное понятие не имеет никакого отношения к языку программирования.
Чтобы было более понятно, то HTML-язык, благодаря, которому создаются страницы в любом браузере, и пользователи могут их просматривать в привычном для себя виде. Хотя на самом деле, каждая страница в интернете состоит из большого количества тегов в виде соответствующих «кирпичиков», занимающие свое определенное место, которые совместно создают визуальное отображение.
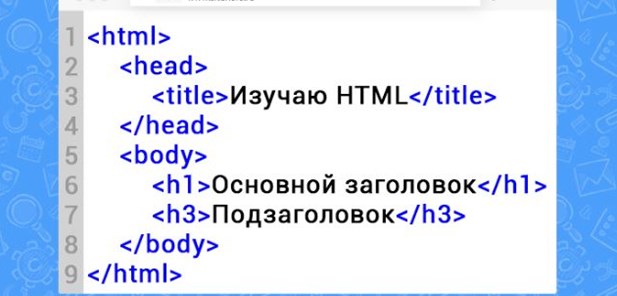
Что такое теги можно рассмотреть на представленной картинке. Теги отмечены синим цветом, а совместно с написанными словами составляют структуру самой обычной страницы.
На первый взгляд может показаться, что все очень сложно, но на самом деле, все предельно просто. Главное соблюдать основные правила написания тегов, и добавление картинки не займет много времени. Одним из главных правил является указание открывающих и закрывающих тегов.
А именно, открывающий тег, к примеру, пишется вот так: <body>, а в закрывающем нужно прописывать тот же тег, но с добавлением наклонной черточки — </body>. Этот факт непременно нужно учесть, поскольку могут возникнуть ошибки в структуре страницы.
С помощью каких сервисов можно произвести добавление картинки в HTML
Для того чтобы добавить выбранную картинку на страницу любого браузера, необходимо открыть, имеющийся в наличии текстовый редактор. Но можно скачать такой софт, как Notepad++. Все дело в том, что обозначенная программка имеет намного больше функций, позволяющее работать с HTML.
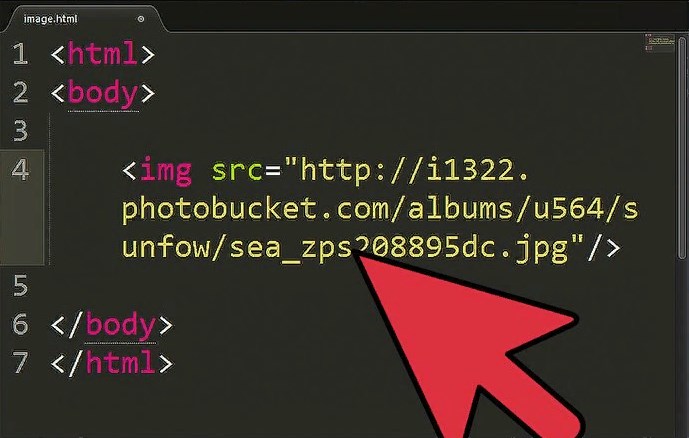
Также нужно отметить, что добавление фото, картинки или изображение можно осуществить, используя тег <img>, в котором имеются атрибуты src и alt. Src – является координатором для браузера, так как показывает месторасположения нужной картинки. Alt, является альтернативным текстом, и его пользователь ПК может самостоятельно прописывать, если по какой-то причине не загружается, выбранная картинка или же отключена функция их отображения.
Одним из простых способов добавление картинки в HTML является использование HTML-редактора, где в открывшемся окошке обозначены все необходимые функции. Именно с их помощью можно добавить любую картинку без особого труда.
Кроме этого можно отметить еще несколько сервисов, которыми могут воспользоваться пользователи для добавления и редактирования картинок и изображений в различные браузеры.
Наиболее популярными и надежными из них являются:
- Brackets (бесплатен для Mac, Windows и Linux);
- Coffeеcup;
- NoteTab;
- Eclipse;
- HTML-Online;
- BlueGriffon;
- Emacs с плагинами;
- Visual Studio Community.
Представленные сервисы не только позволяют добавлять картинки и изображения, но и редактировать их. Также следует сказать, что являются бесплатными, что также имеет большое значение для пользователей.
Что еще нужно знать
Помимо соблюдения всех правил обозначения тегов нужно знать, еще несколько нюансов, которые помогут понять процесс добавления картинок в HTML.
Формат JPEG (Joint Photographic Experts Group)
Отмеченный формат хорош тем, что позволяет сохранить присутствующие на изображении полутона и поддерживает 24-битовый цвет. Хотя, при этом может искажать мелкие детали и текст выбранных картинок, а также не поддерживает их прозрачность. Зачастую представленный формат применяется исключительно для хранения фото в виде jpg, jpe, jpeg расширений.
Формат GIF (Graphics Interchange Format)
Одним из основных достоинств обозначенного формата считается возможность сохранять сразу несколько фотографий. Благодаря этому можно создавать анимированные видеоролики. Что касается недостатков, то этот формат способен поддерживать только 256 цветов и соответственно не может отображать на фотографий полной цветовой гаммы.
Поэтому его в основном используют лишь для хранения баннеров и логотипов, а также для изображений, в которых имеются прозрачные участки и содержат написанные тексты.
Формат PNG (Portable Network Graphics)
Представленный формат является заменой для устаревшего GIF. Несмотря на то, что этот формат поддерживает высокую прозрачность, он не дает возможность создавать анимированные картинки.
Обозначение атрибутов width и height
Указанные атрибуты предоставляют возможность установить необходимый размер будущей картинки в пикселях. Если же проигнорировать это значение, то браузер самостоятельно подберет необходимый размер, но в этом случае загрузка изображения будет производиться немного дольше.
- Width – обозначается ширина необходимая для размещения;
- Атрибутом height отмечается, какая должна быть высота картинки.
Но допускается возможность указания одного из представленных атрибутов, тогда второй будет определен браузером в автоматическом режиме.
В завершении следует сказать, что код для вставки необходимой картинки в HTML отображается в таком виде: <img src=»image.jpg»>. Также нужно обозначить, что указывая html-код позволяет разместить в браузере отмеченное изображение, что хранится непосредственно в файле image.jpg и соответственно находится в той же папке, что и сам браузер.
Кроме этого, пользователям будет интересно, что помимо добавления картинок в браузер можно вставлять мультимедийные файлы, а именно видео и аудио. Отмеченная возможность имеет в новой спецификации HTML5.